こんにちは、デザイナーの Mayu ( @toiro_design ) です。
いまは個人でWeb制作のお仕事を主にお受けしています。
デザインの引き出しを増やすために、普段からギャラリーサイトなどをよく見ているのですが
Webサイトは見ている人が見やすく使いやすいことが大事なので、
ヘッダーやフッター、メニューなどのパーツごとのデザインは
ある程度決まったものであることが多いです。
そこで今回は、ほとんどのWebサイトに設置されている
グローバルナビのレイアウトをまとめました。
Contents
グローバルナビとは
Webサイトの全ページに共通して配置されている主要メニューのことを言います。
サイト内の主要ページへのリンクになっており、Webサイトの案内役を担います。
サイトを訪れる人が迷子にならないよう、分かりやすく整理されていることが重要です。
ページ上部に配置
一般的なレイアウト。
ページ上部に常に固定することで、下にスクロールをしてもナビが隠れず、
いつでも上部に戻ることなくページを移動することができます。
1列に並べたレイアウト
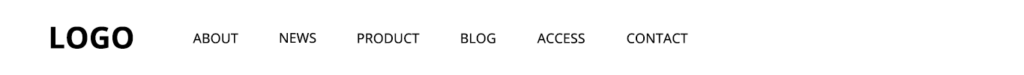
ロゴが左、メニューが右

もっともよく見るかたち。
左右のバランスがとれているので、
下にどんなレイアウトのコンテンツを置いても馴染みやすいです。

問い合わせボタンなど、協調したい要素を一緒に並べる時もそのままの配置で。
ロゴが左、メニューが中央

このかたちもよく見かけます。
メニューのブロックが画面の中央にきます。
ロゴとの余白を一定距離保ちたいので、
メニュー数はあまり多くない方がいいと思います。

ボタンなど置く場合はそのままの配置だと少し中央が重くなるので、
わたしは右側に寄せることが多いです。
すべて左

右側に余白ができるので、参考サイトのように
メインビジュアルを右側にずらして配置するときれいに収まります。

ボタンなど置く場合はそのままの配置だと左側が重くなりすぎるので、
右側に寄せてバランスを取ります。
ロゴが中央

縦幅のあるロゴでもきれいに収まるかたち。
メニューの数は偶数がきれいです。
円形に沿わせたり動きをつけやすいので、
保育園など幼児教育の分野でよく使用されているイメージ。
メニューにアイコンを使用したり、上部に装飾を施すのがよく似合います。
2列に分けたレイアウト
メニュー部分のみ2列

グローバルナビの中でメインメニューとサブメニューが分れている場合。
コンテンツ数が多い大学や総合病院などのサイトでよく見られます。
上下のメニューに優先順位をつけるため、
文字のサイズや太さで強弱をつけていることがほとんどではないでしょうか。
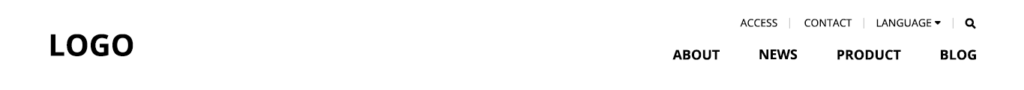
ロゴが上、メニューが下

横に長いロゴでもグローバルナビの邪魔にならず、
ぞれぞれが別の段落なので広めに配置できて、ロゴの印象が残りやすいです。

通常のグローバルナビとは別に会員ページがあったり、
コンテンツ数が多いECサイトなどでよく採用されています。
縦書き

画像は英字で統一して制作しましたが、縦書きは日本語独特の表記方法なので、
和な雰囲気のサイトでよく取り入れられています。
明朝体にすると印象ががらっと変わりそうです。
サイドバーに配置

サイドバー内でのスクロールも可能なため、
Webメディアのようなコンテンツ数が多いサイトでもごちゃつきません。
当サイトも、PC表示はサイドバーにグローバルナビを配置しています。
メインビジュアル下部に配置
メインビジュアル内下方

メインビジュアルを画面全体に大きく見せたい場合でも、
ファーストビューの中にグローバルナビが収まります。
参考サイトは、メインビジュアルを過ぎると
上部に固定のグローバルナビが上からふわっとフェードインする仕様になっています。
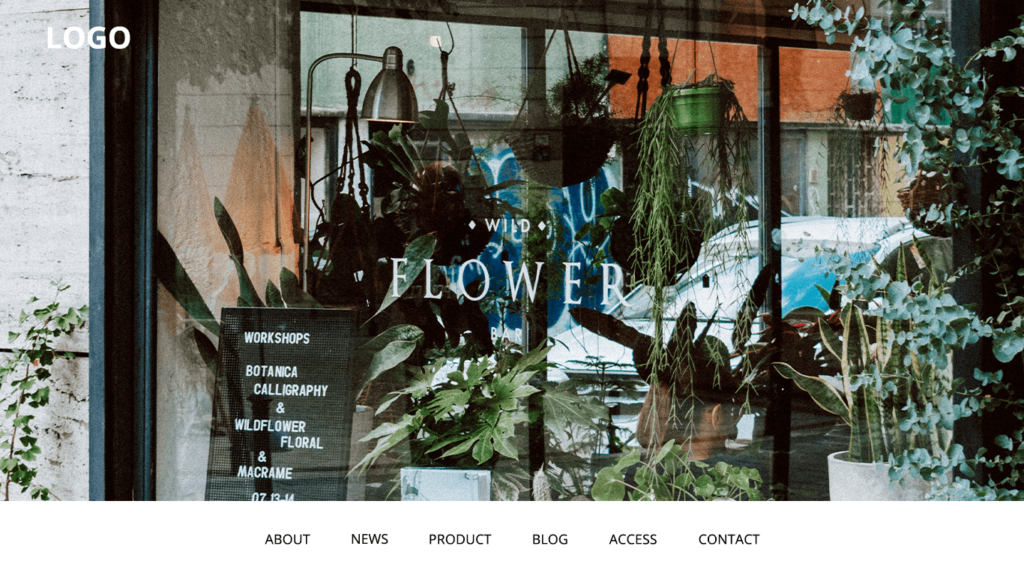
メインビジュアルの下

メインビジュアルやキャッチコピーが一番最初に目に入り、
グローバルナビがそれらを邪魔をしない配置になっているので、印象に残りやすいです。
ハンバーガーメニュー
スマホ表示だけでなく、PC表示でもハンバーガーメニューを採用するサイトを最近はよく見かけます。
配置や開いた状態など含めるとかなり数が多くなるので、
ハンバーガーメニューに関してはまた別で記事を書こうと思っています。
横並びのメニューと共存

ファーストビューでは、横並びのメニューとハンバーガーメニューの両方が表示されており、
スクロールすると、ハンバーガーメニューとロゴのみが上部に固定される仕組みです。
すべて固定するとスクロール時に画面上部がメニューで隠れてしまいますが、
この方法なら画面上部を覆うことなくメニューを固定できます。
まとめ
Web制作で使えるグローバルナビのレイアウトをご紹介しました。
特徴的なものを除き、よく使用されているレイアウトのみを掲載しましたが、
組み合わせることでかなりの数のデザインが制作できます。
コンテンツやメニューの数、どんな特徴のサイトかによって適当なレイアウトは変わります。
どのレイアウトが見る人にとって一番分かりやすいかを念頭に、
Webデザインをする際の参考にしてみてください。


